
HTML5 — это самый большой рывок в сетевых стандартах за почти полное десятилетие. Сейчас HTML вступает в ту фазу, когда он не просто создан для отображения контента, его пытаются сделать средой разработки, так сказать прикладной платформой, где звук, видео, графика и прочее — всё стандартизировано и предельно ясно описано в спецификации. Учитывая его перспективность, постоянно появляются новые проекты, которые были сделаны лишь для того, чтобы проверить его границы возможного.
В данной статье хочу продемонстрировать вам 10 великолепных экспериментов использования HTML5.
Canvas Cycle
Совместными усилиями художника Mark Ferrari и программиста Joseph Huckaby создана великолепная коллекция динамичных сцен. Потрясающая анимация с подходящим музыкальным сопровождением.

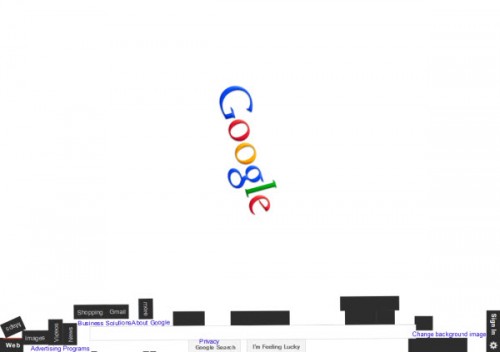
Google Gravity
Работа от удивительного Mr Doob, не так интерактивна, но всё равно прикольна. Первоначально перед вами предстаёт копия главной страницы Google. Но когда вы наведите курсор страница начинает «падать», пока не развалится :D. Но это не всё. Вы можете двигать детали, оставшиеся после разрушения странички :3

Вообще, на том сайте можно найти ещё много его работ, которые не менее инетерсны.
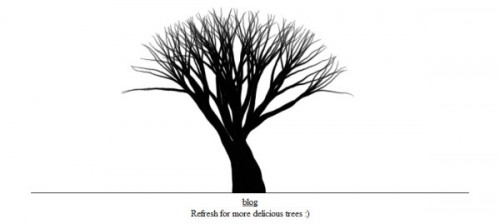
Canvas Trees
Сделал Kenneth Jorgenson. Это возможно единственное место, где вы можете увидеть «Refresh for more delicious trees :)». Вы заходите на веб-сайт и видите как на белом фоне черными чернилами дерево начинает «расти». Каждый раз после обновления страницы вы увидите новое дерево (:

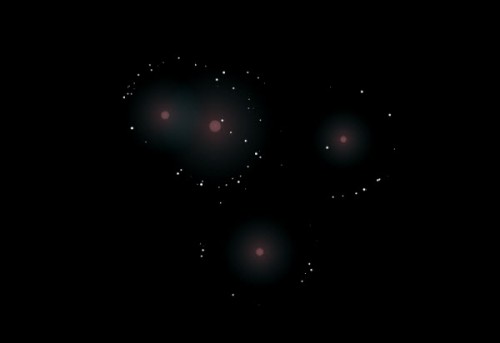
Magnetic
Всё начинается с пары «магнитов», которые можно перетаскивать по экрану. Частицы света вертятся по орбите вокруг них. Поменяв положение магнита, вы смените и орбиту спутников. Если вы хотите больше магнитов и частиц, просто щёлкните два раза мышкой :3

Chrysaora
Потрясающее демо применения магии WebGL. Вы можете увидеть группу чрезвычайно красивых и, самое главное, живых медуз, движущихся в воде, окружённых лучами сказочного солнечного света. Можно поворачивать камеру *___*

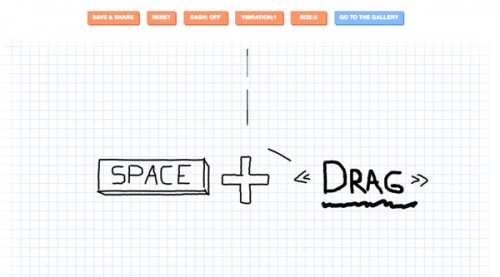
Sketching in 3D
Надоели 2D планшеты для рисования? Заходим на сайт. Просто нарисуйте линию, нажмите пробел и вращайте рисунок. Чертеж вращается в 3D перспективе.

Mta.me Conductor
Всё начинается с движения точек. Но не переживайте, это не всё. «Сталкиваясь» они издают мелодию. Так же вы можете зажав кнопку мыши сами получить мелодию, пересекая линий. Прям как струны ^__^

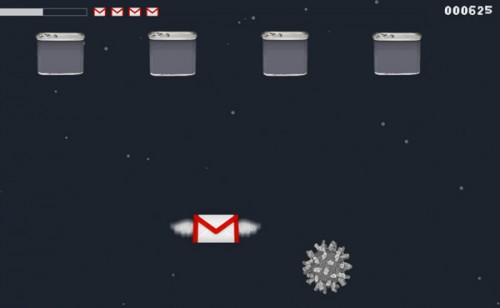
Doogle Gmail
Интересная стрелялка. Вот только главный герой — Gmail О__о Так же, как в классическом шутере, у вас несколько жизней, счет, и всемогущий лазер. Хорошая демонстрация того, что HTML5 не уступает FLash )

Canvas Ribbon
Paul Truong сделал это интересное приложение, которое позволяет рисовать в движении разноцветные ленты по всему экрану. Все, что нужно, это двигать мышкой по экрану.

Voxel Rain
Voxel rain представляет собой действо, при котором 3D кубы спускаются к вращающейся платформе. Это как демонстрация возможностей компьютеров в 1990-х годов, и теперь речь идет о веб-браузерах, используя силу HTML5.

Занимательно и интересно!
хорошее начало
Согласен , новые возможности html5 — это сила у которой есть перспектива , так что присутствие подобных решений в различных проектах делают их более динамичными и привлекательными.
Html постепенно выходит на более высокий уровень возможностей, и это радует.