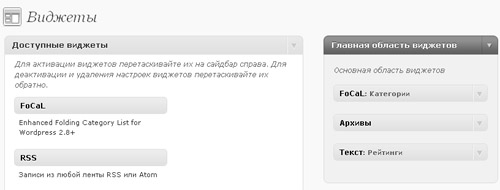
Для добавления необходимых плагинов и дополнений на страницу в WordPress необходимо просто перетащить в админке интересующий вас виджет на sidebar. Таким образом, даже новички в движке WordPress могут без осложнений видоизменить свою боковую панель (и не только её).

Порой разработчики темы предоставляют на выбор несколько возможных сайдбаров, куда вы можете перетащить widget . Но бывают и темы, где сайдбаров 1-2, и они используются чисто для нужд самой темы (то есть новые виджеты вы туда запихнуть не сможете).
Да и даже бывает, что вам просто захотелось добавить новый сайдбар для разграничения логики или с другим оформлением.
Для начала необходимо зарегистрировать ваш сайдбар. Это можно сделать в файле functions.php в папке с шаблоном. Некоторые разработчики шаблонов создают спец. функцию по регистрации сайдбаров. К примеру, function twentyten_widgets_init() {}. Это не принципиально. Просто найди то место в коде, где происходит регистрация. Выглядит это примерно так:
register_sidebar(array( 'name'=>'Site description', 'before_widget' => '<div class="site-description">', 'after_widget' => '</div>' ));
Как добавить свой сайдбар?
Когда найдётся участок кода, где регятся сайдбары, можете по аналогии зарегистрировать свой. Как пример:
register_sidebar( array( 'name' =>'Second sidebar', 'id' => 'secondary-widget-area', 'before_widget' => '<li id="%1$s" class="widget-container %2$s">', 'after_widget' => '</li>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
Name — название вашего sidebar. оно будет отображаться в админке.
id — уникальный идентификатор. Он вам понадобиться при добавлении на страницу (об этом ниже).
before_widget — код/текст, который будет вставлен перед каждый виджетом.
after_widget — соответственно, код/текст, который будет вставлен после каждого виджеа.
before_title — код/текст, который будет вставлен перед заголовком виджетов.
after_title — код/текст, который будет вставлен после заголовком виджетов.
После добавления выше приведённого кода в файл, сохраните его и зайдите на страницу виджетов в административной панели. Теперь точно так же, как и с остальными сайдбарами, вы можете перетаскивать на новый необходимые виджеты. Чтобы этот сайдбар отобразился на вашем веб-сайте, вам нужно открыть соответствующий файл шаблона, а именно sidebar.php, и найти код:
<div class="sidebar">
...
</div>
Вам необходимо в том месте, где вы хотите видеть свой сайдбар, добавить его между открывающим и закрывающими тегами. Будет примерно так:
<div class="sidebar"> ///... <?php dynamic_sidebar( 'secondary-widget-area' ); ?> </div>Для красивого вывода, можете включить этот код в блок:
<div class="sidebar">
<div id="secondary" role="complementary" class="widget widget_recentposts_thumbnail">
<?php dynamic_sidebar('secondary-widget-area' ); ?>
</div>
</div>
Как вы уже наверно заметили secondary-widget-area при выводе на странице — это имя сайдбара. Оно должно быть точно таким же, как имя указанное при регистрации в файле functions.php. Теперь, редактируя файл style.css придать сайдбару нужный вид.
во всех шаблонах один и тот же код?
dynamic_sidebar и register_sidebar — функции движка. Так что да, во всех.
Добрый день.
Я бы очень хотел разместить тут много ссылок на качественные ресурсы по теме софта.
Скажите можно?
если нет — удалите
если да — то я вернусь
В комментах? )
Здравствуйте!
Мне не удалось в файле functions.php найти соответствующее место о регистрации сайдбара.
Как мне зарегистрировать дополнительный сайдбар?
Заранее благодарна
Наташа
допишите в самом низу файла :
function my_widgets_init()
{
}
add_action( ‘widgets_init’, ‘my_widgets_init’);
И в методе my_widgets_init используйте register_sidebar
Очень полезная информация. Большое спасибо.
Все сделал как вы написали, но второй сайдбар стал просто продолжением первого. ельзя ли его поместить с лева от темы или справа от первого сайдвбара.
Спасибо.
Владимир.
Можно ссылку на сайт?
Снес что настроил взад, но все равно пришлось еще и откат далать.
http://zaohota.ru
Вы новый сайдбар то точно туда пихаете? Надо по аналоги с уже имеющимися, в стилях дело.
Доброе утро.
Я в html не разбираюсь, поэтому тупо скопировал и вставил коды сразу же после кодов первого сайдбара. Обновив, перешел в раздел виджеты и обнаружил, что форма вставки виджетов осталась только одна(2 сайдбар).
Вставил парочку виджетов и перешел на страницу, где увидел, что второй сайдбар вставился выше первого в одном столбце. Поскольку такая установка меня не устраивает, а мне необходимо иметь второй сайдбар слева или справа от темы отдельной колонкой, то я удалил коды. После обновления я получил страничку с неуправляемыми виджетами, поэтому сделал откат на хостинге и вернулся к первоначальному виду. У вас кстати в статье не указано где вставлять коды, перед первым сайдбаром или после, а так же где садбар установится, слева или справа от темы. Если установка отдельного сайдбара к моей теме не возможна, то вопрос закрываем. Поищу другие возможности.
С уважением.
Владимир.
Вот как пример A-posteriori.ru. Там справа два сайдбара. В одном рубрики, в другом всё остальное.
Что же касается вашего вопроса: «Нельзя ли его поместить слева от темы или справа от первого сайдвбара?»
Можно, но без знания HTML и CSS этого не сделать.
Спасибо. Буду искать другие возможности.
Просто обычно, люди сразу подбирают себе шаблон необходимый (одноколоночный сайдбар, двухколоночный и т.д.), чтоб потом не переделывать.
Удачи в поисках.
Поставила на сайт заказчика дополнительный сайдбар и подвал с виджетами. Спасибо автору.
А всем читателям хочу сказать, прежде чем в коды лезть, получите хотя бы базовые знания html, php и css.
Для перемещения чего-либо на сайте используйте волшебный margin.
Хочу заметить, что после знака => должен пробел стоять.
Обязательно попробую как-нибудь…
:)
Благодарочка, братюнь;)
Не сталкивался ли кто с тем, что когда убираешь с сайдбара определенный виджет внезапно исчезал контент? Сижу уже 4 часа, перерыл все… вывожу виджеты в два сайдбара путем:
Все хорошо, но если я из первого сайдбара уберу виджет Новостей, исчезнет контент. Мозг сломал уже… какая-то виджетозависимость темы, как бороть?
Контент исчезает = белая страница? Или есть разметка, но именно сама информация пропадает?
Мой сайт при переходах со страницы на страницу в панели состояния браузера после загрузки любой страницы виден подозрительный сайт.
Обычно в панели состояния пишет «Готово»
У меня после слова «готово» высвечивающеюся выше описанные сайты.
Как я понимаю, где-то кто-то сделал редиректы в кодах, если имеете какие догадки напишите, я это связываю именно с сайт барами, но это догадки.
В файле sidebar.php я нашел подозрительный код, как думаете что это?
Чтобы код вставлять сюда, юзайте тэг code.
Вы вообще WP, плагины и темы откуда качали? Я когда-то ipb форум с левого сайта качал, там везде редиректы были понапиханы. Надо из проверенных источников)
Я отключал все плагины, эта хрень все равно остается, видимо это либо в теме, либо в самом скрипте, вопрос как найти может знаете примерно, где это может лежать. Не переставлять же мне весь сайт теперь изначально.
И ещё я думаю это у многих есть но не многие обратили на это внимание, причем в Хроме и Интернет эксплорере эта строка не видна, в мозиле видна. Так что народ проверяйте кому накручиваете бабки в гугле (типа невзначай)…
Скажите, а можно таким образом зарегить 2 или 3 сайдбара? Мне это надо для организации вывода на них разных меню на основе виджетов. Другого метода, к сожалению не придумал.
Заранее благодарен, Александр.
Да сколько угодно можно)
Спасибо за подсказку. В файле functions.php сам догадался прописать код по аналогии. А вот чтобы связать functions.php и sidebar.php пригодилась Ваша подсказка. Спасибо.
Здравствуйте, я подобрал шаблон с 3-мя колонками, но они (колонки) отображаются на сайте ниже первой колонки в одном столбце! Подскажите пожалуйста,- как их параллельно друг другу поставить? Тема: Desk Mess Mirrored, сайт находится в разработке (не индексируется).
Как? Менять файлы шаблона)
Сейчас пока нету времени на это. Как освобожусь, проверю.
Ещё раз здравствуйте, у меня возник другой вопрос- кто нибудь может сделать сайдбары на моём сайте, параллельно друг другу за меня? не бесплатно конечно-же! и сколько это будет стоить?
А среди бесплатных готовых тем для движка нет подобных?
Да в том-то и дело, мне именно эта тема нравится!
хотел добавить Sidebar, а получил вот это
Parse error: syntax error, unexpected T_DOUBLE_ARROW in /home/volno467/public_html/wp-content/themes/BusinessBlog/functions.php on line 11
как исправить ситуацию?
Строку покажите, на которую ругается)
Подскажите, пытаюсь сделать магазин и возникла такая проблема отсутствия сайдбара «Primary» в категориях товаров. Как можно его туда добавить?