Этот выпуск включает новый плагин Spine, позволяющий оживить анимацию в ваших играх, предлагая специальную систему скелетной 2D-анимации. Плагин обеспечивает полную интеграцию с Phaser с поддержкой средств визуализации WebGL и Canvas.

Эта версия будет правильно батчить Спайны склета, где это возможно, потенциально экономя сотни вызовов отрисовки. Плагин полностью документирован и экспортирует как отладочные, так и минимизированные файлы, подходящие для импорта ES6. Весь плагин размером всего 68 КБ (min + gz), или 57 КБ, если вам нужен только рендер Canvas! Подробности можно узнать на сайте Esoteric Software.

В 3.19 также сильно переделали систему Tween. Tweens теперь на 100% задокументирована, и команда значительно расширили возможности. Появились новый события, такие как COMPLETE или REPEAT, позволяющие вам запускать действия без необходимости создавать колбеки. Tweens теперь могут анимировать как from, так и to значения, имея возможность установить начальное значение для любого свойства анимации. Есть много новых удобных методов и свойств, таких как Tween.hasStarted. Также переден метод seek, который теперь позволяет переключиться на любой момент времени анимацией движения.

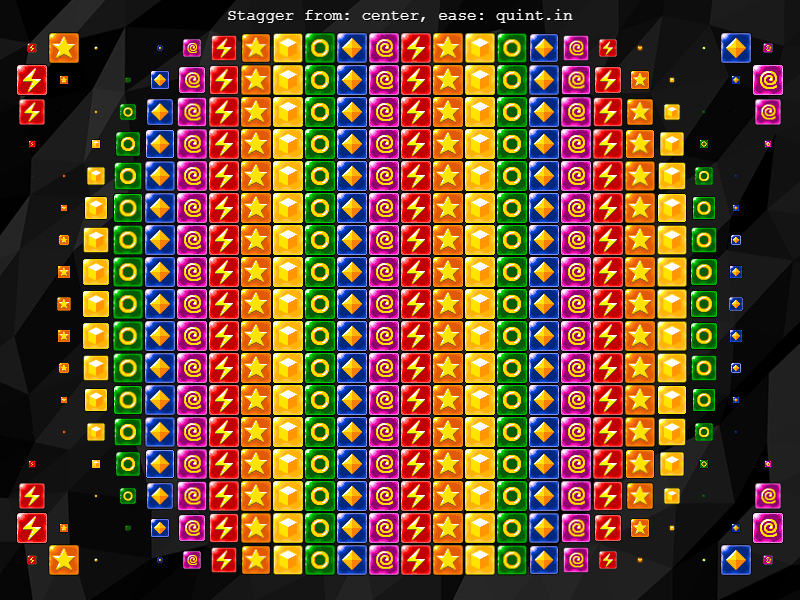
Добавлен новый великолепный StaggerBuilder. Он позволяет легко добавлять смещения к анимации, включая все виды параметров, таких как смещение по разметке сетки, направления смещения, начальные значения и многое другое.
Как обычно, на этом всё не заканчивается :) Еще одна очень полезная функция — Shader.setRenderToTexture, позволяющая перенаправить шейдер в его собственный Framebuffer/WebGL Texture. Это позволяет вам использовать выходные данные шейдера в качестве входных данных для другого шейдера. Также можно сохранить шейдер в Texture Manager, что позволит использовать его в качестве текстуры для любого другого игрового объекта на основе текстуры, такого как Sprite. В сочетании с новым методом setSampler2DBuffer вы теперь можете легко связывать шейдеры вместе, используя их в качестве буферов для других шейдеров.

В Discord часто просили возможность сохранения Render Texture в картинку. Теперь с помощью методов RenderTexture.snapshot и snapshotArea это стало возможным.
Загрузите Phaser 3.19.0 со страницы релизов GitHub или с помощью npm. Есть также собранные файлы, доступные в CDN jsDeliver.
Новую документацию можно найти тут или в репозитории на Github.