Что обязательно должно быть в платформере? Фоны с эффектом параллакса, конечно же. Это придаёт игре глубину.
Техника довольно старая, но в ней тоже есть свои нюансы.

При параллаксе фоновое изображение двигается медленнее, чем камера. Это и создаёт ощущение глубины сцены.
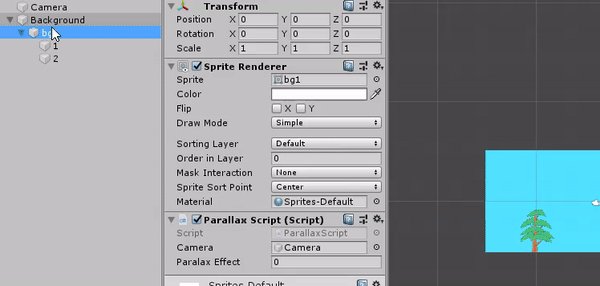
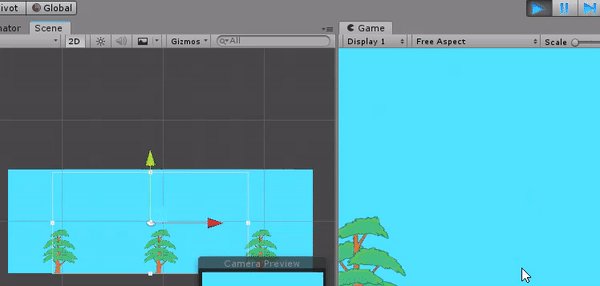
Для начала создадим на сцене пустой объект и закинем в него фон.

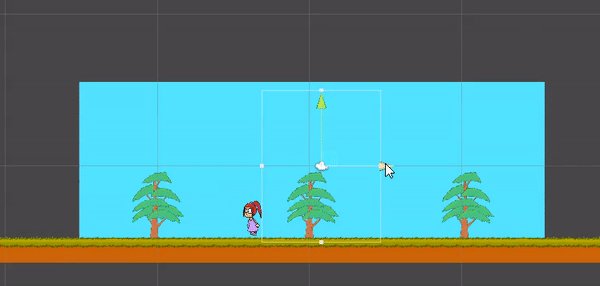
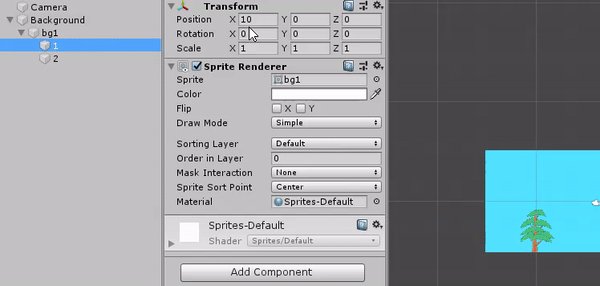
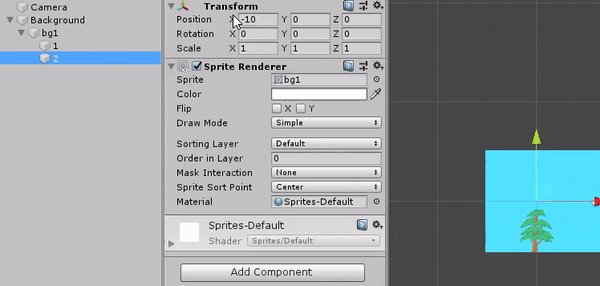
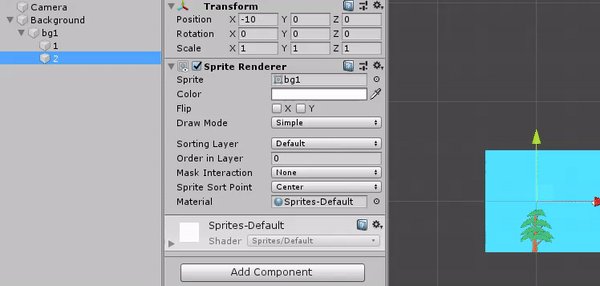
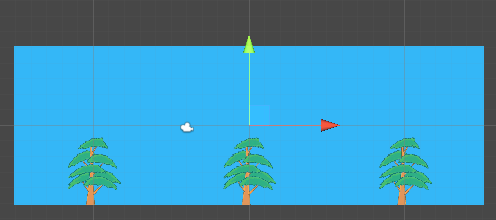
У вложенных объектов нужно выставить по координате X оффсет на размер спрайта. У одного с плюсом, а другого с минусом. В итоге корневой элемент будет по центру, а два вложенных по бокам.

Теперь нужно написать простенький скрипт для смены положения фона и прикрепить его к корневому объекту bg1 и закинуть на него ссылку на камеру.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
public class ParallaxScript : MonoBehaviour { private float startPos, length; public GameObject camera; public float paralaxEffect; void Start() { startPos = transform.position.x; length = GetComponent<SpriteRenderer>().bounds.size.x; } void Update() { float temp = camera.transform.position.x * (1 - paralaxEffect); float dist = camera.transform.position.x * paralaxEffect; // двигаем фон с поправкой на paralaxEffect transform.position = new Vector3(startPos + dist, transform.position.y, transform.position.z); // если камера перескочила спрайт, то меняем startPos if (temp > startPos + length) startPos += length; else if (temp < startPos - length) startPos -= length; } } |
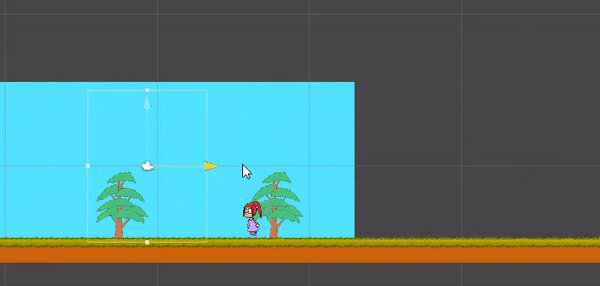
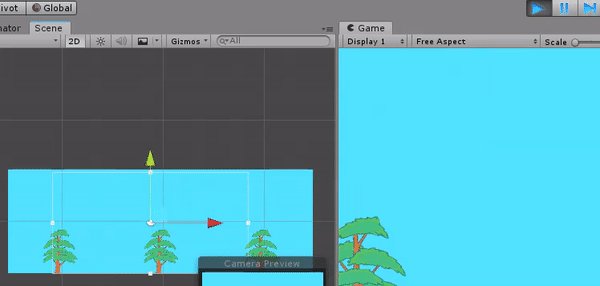
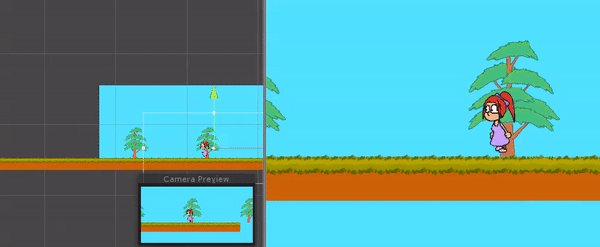
Зачем именно 3 повторяющихся спрайта? Так проще. За счёт 3 одинаковых спрайтов в момент ухода камеры за центральный спрайт мы можем поменять оффсет на ширину спрайта. В Scene view в этом момент мы увидим как весь фон сместится в сторону на ширину спрайта.
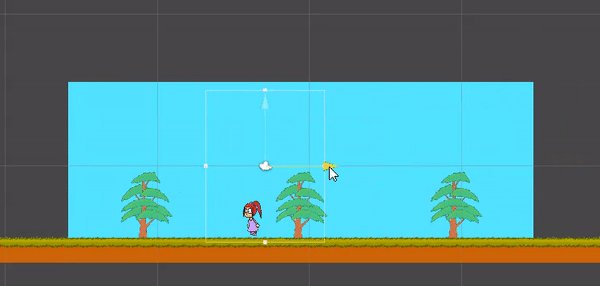
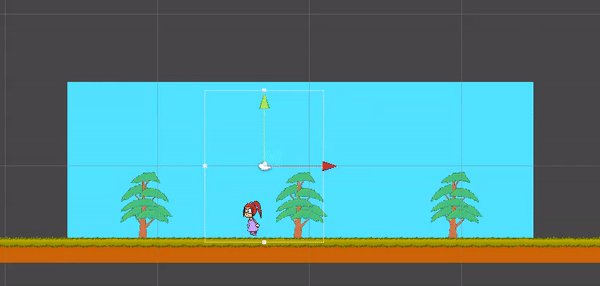
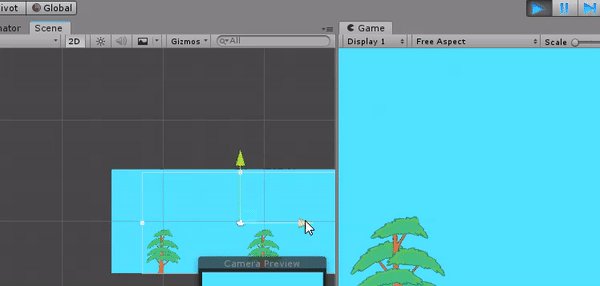
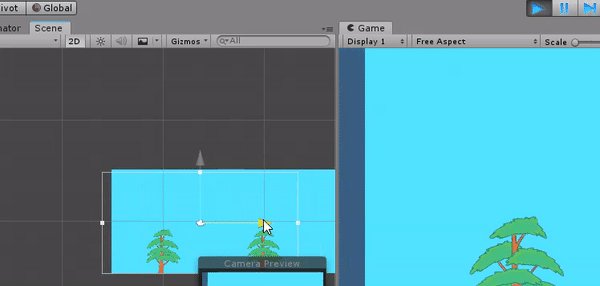
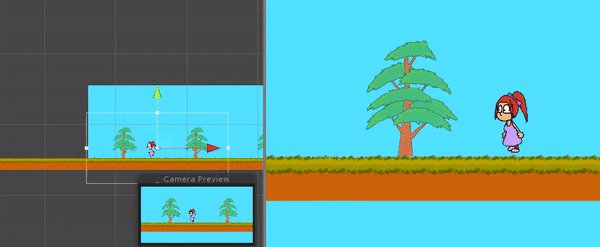
Важно учитывать размер камеры. Если охват камеры будет больше, чем размер спрайта, то при перескоке между спрайтами будет вот такая проблема, когда оффсет фона ещё не будет пересчитан.

Проблему, описанную выше, можно ещё убрать, просто залив фон одним цветом.
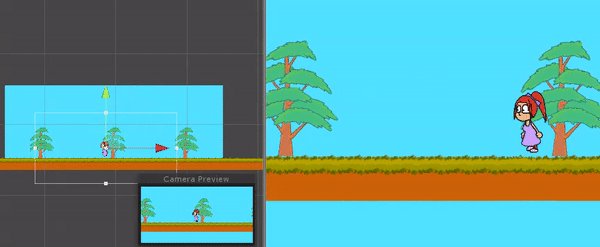
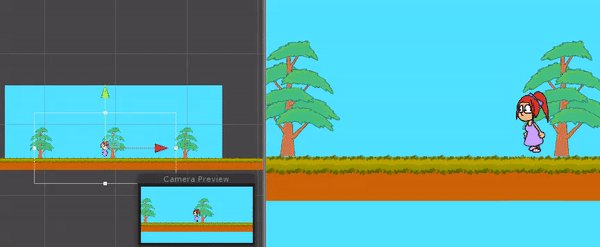
Добавим персонажа на сцену для красоты. Если всё сделать правильно, то выглядеть будет как-то так.

Проект можно забрать на github. По сути, вам нужно только ParallaxScript.cs