При разработке форм собственных в Visual Studio для Share Point этот контрол очень помог. Позволяет выбирать из списка юзеров сервера необходимых нам. Нет необходимости самому писать модальные окна, мучаться с колбэками.
Собственно, элемент состоит из 3-х частей:
- текстовое поле, куда вносится имя;
- кнопка, чтобы проверить заполнено ли имя;
- кнопка Browse для просмотра списка юзеров;
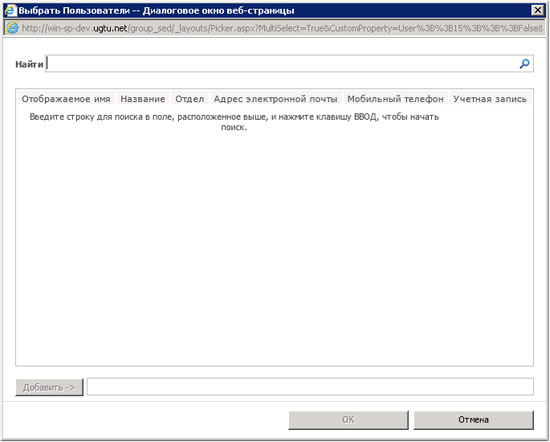
При нажатии на Browse открывается модальное окно, где вы можете выбрать необходимого(-ых) юзеров.

Когда введёте имя, можете проверить, есть ли такой юзер в системе (это в случае, если вы вводите сами, а не используется Browse).
Синтаксис
При работе с шаблоном при включенном мастере можно просто из тулбокса перетащить элемент, код в шаблоне автоматически сгенерируется. Или можете сами вставить код подобный этому.
<spuc:PeopleEditor ID="PeopleEditorWF" runat="server" Height="15px" width="260px" AllowEmpty="false" MultiSelect="true" SelectionSet="User" />Предварительно, конечно, необходимо подключить соответсвующую директиву.
<%@ Register TagPrefix="spuc" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>Если создаём элемент ручками в коде, а не в шаблоне, то выглядеть это будет примерно так:
private PeopleEditor pEditor;
private void EnsureChildControls()
{
pEditor = new PeopleEditor();
pEditor.AutoPostBack = true;
pEditor.ID = "PeopleEditor1";
pEditor.AllowEmpty = false;
pEditor.MultiSelect = false;
PanelWithEditor.Controls.Add(pEditor);
}
Элемент является частью Microsoft.SharePoint.dll с пространством имён: Microsoft.SharePoint.WebControls namespace.
Свойства
Есть не мало свойств элемента, которые позволят сконфигурировать функционал PeopleEditor’а на свой вкус:
- AutoPostBack: если хотите, чтоб элемент немедленно реагировал на действия юзера.
- AllowEmpty: если в true, то вы обязано имя в поле ввести.
- AllowTypeIn: если в false, то юзер не сможет сам ввести имя. Ему разрешается лишь выбирать из списка (нажав Browse)
- CommaSeparatedAccounts: вы может инициализировать элемент строкой со списком имён, отделённых запятой.
- EntitySeparator: разделитель, по умолчанию ‘;’.
- ErrorMessage: можно поменять сообщение об ошибке, которое стоит по умолчания.
- ID: идентификатор элемента.
- MultiSelect: если поставить в true, то можно выбирать несколько пользователей.
- NoMatchesText: сообщение об ошибке, которое появляется в случае, если не найдено совпадение.
- PlaceButtonsUnderEntityEditor: если в true, то кнопки управления будут под текстовым полем.
- PrincipalSource: если у вас несколько источников, откуда могут выбираться юзеры, выберите желаемый.
- SelectionSet: строка со списком типов аккаунта (account types), которые разрешаются (определено в AccountType enumeration). Как пример: pEditor.SelectionSet = «User,SecGroup,SPGroup»;
- SharePointGroup: можно ограничить список пользователей, которых можно выбрать, задав в этом параметре имя группы из SharePoint вашего сайта.
- ShowButtons: если хотите скрыть кнопки Check и Browse, то установите в false.
- ValidatorEnabled: если в true, то валидация будет на стороне клиента.
Полный список можно посмотреть на MSDN.
Метода
- GetAccountFromSid: возвращает имя аккаунта, которое ассоциируется с SID’ом, который указываем в параметрах метода.
- UpdateEntities: если хотите инициализировать элемент своими данными (ArrayList элементов PickerEntity) и сразу их проверить. Как-то так:
System.Collections.ArrayList entityAList = new System.Collections.ArrayList(); PickerEntity entity = new PickerEntity(); entity.Key = SPContext.Current.Web.CurrentUser.LoginName; //текущего юзера добавляем entity = pEditor.ValidateEntity(entity); entityAList.Add(entity); pEditor.UpdateEntities(entityAList);
Дизайн
Когда происходит интерпритация в html, то довольно криво порой отображается элемент. К примеру, даже если вы зададите выоту элемента, то она будет всё равно стандартная. Если хотите свой стиль сделать, то что-то подобное вставьте:
<style type="text/css">
#ctl00_PlaceHolderMain_PeopleEditorWF_upLevelDiv
{
height:15px !important;
width:260px;
}
</style>
Здесь PeopleEditorWF — это идентификатор вашего элемента. PlaceHolderMain — идентификатор родительского элемента. В данном случае стили для элемента по id назанчаются. Можно свой класс (CssClass) элементу задать. В коде будет что-то вроде:
<style type="text/css">
.PEditor
{
...
}
</style>
<spuc:PeopleEditor ID="PeopleEditorWF" runat="server" Height="15px" width="260px" AllowEmpty="false" CssClass="PEditor" MultiSelect="true" SelectionSet="User" />