В последнее время не было возможности заниматься блогом. Но вот вчера решил глянуть пузомерки сайта. Как оказалось ТИЦ апнулся. При чём на 2-х сайтах сразу. Был слегка удивлён, хотя и предполагал, что так и будет.
Читать далее
Майкл Муркок «Серебряная рука»
В те дни вокруг сияли океаны света, и раскинулись города в небесах, и летали крылатые чудовища. То было время волшебства и фантазий, немыслимых событий, безумных парадоксов, снов наяву. Боги властно вмешивались в жизнь мира — стирали с лица Земли целые народы, играли со стихиями — и только Вечный Воитель и Заступник, Герой с Тысячью Имен, мог противостоять их воле.
Корум Джайлин Ирси, одно из воплощений Вечного Воителя, известный как Принц в Алом Плаще, победитель Повелителей Мечей, после смерти своей подруги Ралины вновь призван на помощь в битве с богами. Новый мир, новые легенды, новые друзья…
Читать далее
HTML5 CANVAS: игра Lines
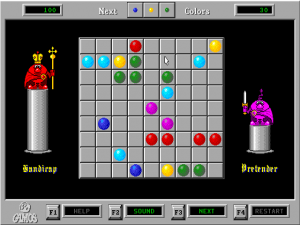
Lines (Color Lines, в народе Шарики) — логич. компьютерная игра, изобретённая в 1992 году.
В игре на экране показано поле, в случайные клетки на котором программа выставляет шарики разных цветов. За один ход игрок может передвинуть один шарик, выделив его и указав его новое местоположение. Для совершения хода необходимо, чтобы между начальной и конечной клетками существовал путь из свободных клеток. Цель игры состоит в удалении максимального количества шариков, которые исчезают при выстраивании шариков одного цвета. При исчезновении ряда шариков новые шарики не выставляются. В остальных случая каждый ход выставляются новые шарики.
Ради интереса решил сделать что-то подобное, используя элемент Canvas в HTML5.
Читать далее
Качественные ссылки для повышения позиции в выдаче
Позиция сайта в выдаче поисковой системы зависит от релевантности страницы сайта (мера соответствия полученного результата и желаемого) поисковому запросу. Это очевидно. Методов для повышения позиции не мало. В большей степени интересует, конечно же, внешняя оптимизация сайта.
Читать далее
Блоггинг: взгляд изнутри
Слишком уж часто натыкаюсь на статьи, где объясняется само понятие «блоггинг» и с чего надо начинать при его создании. В частности тема, имеющая огромное значение – выбор темы, ниши, направления деятельности блоггера.
Читать далееCортировка массива методом Хоара(«Быстрая» сортировка) — сравнение параллельной и последовательной реализации

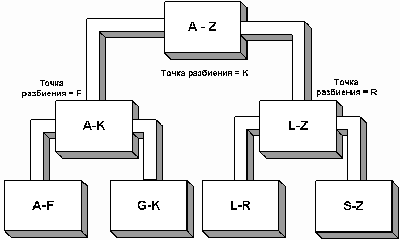
Как и для большинства алгоритмов сортировки, методика «быстрой» сортировки взята из повседневного опыта. Чтобы отсортировать большую стопку алфавитных карточек по именам, можно разбить ее на две меньшие стопки относительно какой-нибудь буквы, например K. Все имена, меньшие или равные K, идут в одну стопку, а остальные – в другую.
Данный алгоритм очень удачно подходит для распараллеливания. Меня заинтересовало, какой прирост к производительности будет, если использовать потоки.
Читать далееТор (2011)

Эпическое приключение происходит как на нашей планете Земля, так и в вымышленном королевстве богов Асгарде. В центре истории — Могучий Тор, сильный, но высокомерный воин, чьи безрассудные поступки возрождают древнюю войну в Асгарде. Тора отправляют в ссылку на Землю, лишают сил и заставляют жить среди обычных людей в качестве наказания. А в это время его брат Локи строит коварные планы по уничтожению мира Ледяных Великанов.
Читать далееМайкл Муркок «Повелители мечей»

Хроники повествуют о приключениях вадхагского принца Корума Джайлина Ирси, называемого также Принцем в Алой Мантии. Раса вадагов мирно доживала свой срок в замках, разбросанных по всему континенту, когда пришедшие с соседнего континента мабдены (люди) начинают разрушать замки один за другим, убивая всех вадагов. Корум остается последним из своей расы и клянется отомстить. Постепенно он узнаёт, что за мабденами стоят Владыки Мечей — Повелители Хаоса, и вступает в борьбу со слабейшим из них — Ариохом. Борьба заканчивается победой, но, изгнав одного, Корум вынужден начать борьбу с остальными…
Читать далееСвятослав Логинов «Многорукий бог далайна»

«Я построю для тебя четырёхугольный далайн — обширный и не имеющий дна, я наполню его водой, чтобы ты мог плавать, населю всякими тварями, мерзкими и отвратительными на вид, а ты будешь владычествовать над ними». Так сказало всесильное божество своему противнику — многорукому монстру. И разлились жгучие воды далайна, терзая маленький, хрупкий мир. И в страхе прятались по укромным местам обитающие на островках суши люди. Однако даже в самом отчаявшемся сердце жила надежда — придёт Герой, он избавит всех от злобного чудовища. Когда он придёт? никто не знает… И над миром властвует Многорукий Бог Далайна.
Читать далееПираты Карибского моря: На странных берегах (2011)

В новой истории о поисках истины, предательстве, вечной молодости и смертельной опасности капитану Джеку Воробью предстоит столкнуться с женщиной из своего прошлого Анжеликой. До самого конца не будет понятно, связывает ли их настоящая любовь, или же Анжелика искусно притворяется, чтобы вместе с Джеком добраться до таинственного источника вечной молодости.
Она силой принуждает капитана Джека Воробья взойти на корабль «Месть Королевы Анны», которым управляет коварный злодей Черная Борода. Наш герой оказывается в ситуации, когда он не знает, чего ему бояться больше — ужасного злодея или же свою давнюю подругу.
Читать далее