Из новостей: Unigine 2.16, новые фичи в Balancy для работы с лайвопсом и A/B-тестами, 20 лет назад Blender перешёл в опенсорс, к концу года выйдет DirectStorage 1.1 с распаковкой на GPU.
Из интересностей: хаос при создании Atomic Heart, Sunless Skies: нарративный пост-мортем, теряют ли разработчики удовольствие от прохождения игр, вкусняшки в Cinema 4D.

Обновления/релизы/новости
20 лет назад Blender перешёл в опенсорс

С чем всех нас и поздравляем.
Unigine 2.16

После почти года разработки вышло обновление, включающее новые рендеры Direct3D 12 и Vulkan, координаты с двойной точностью в версии для сообщества и многое другое.
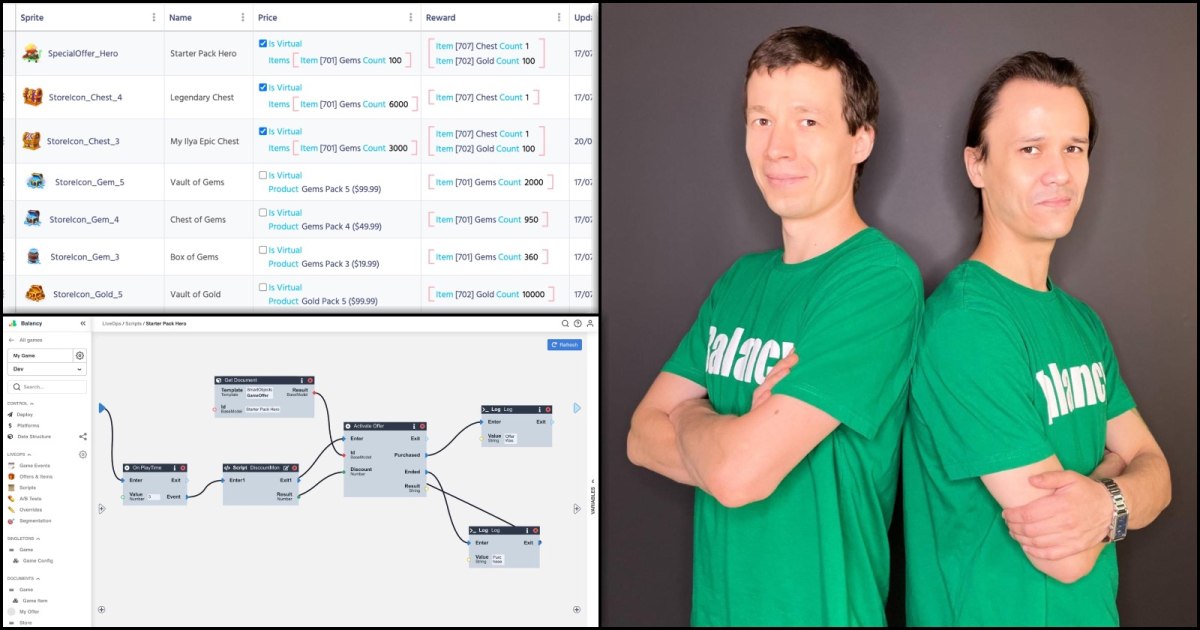
Новые фичи в Balancy для работы с лайвопсом и A/B-тестами

Интервью с CEO сервиса про последнее обновление и фишку сервиса.
Инди-разработчик показал геймплей реалистичного шутера в стиле записи на нагрудную камеру

Сама игра на Unreal Engine. Для окружения и света использовался готовый ассет.
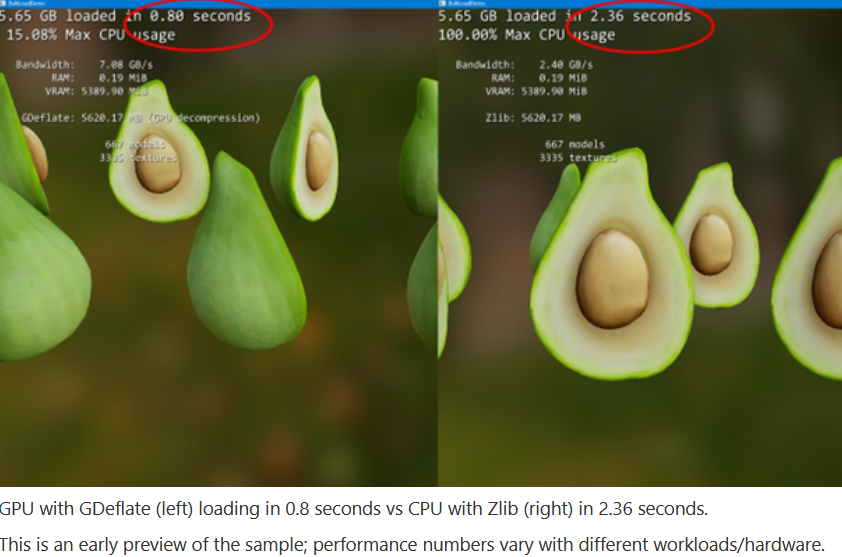
К концу года выйдет DirectStorage 1.1. Появится распаковка на GPU

В их примере: распаковка текстур заняла 0.8 сек на GPU с помощью GDeflate против 2.36 сек на CPU с помощью Zlib 🤯
Для того, чтобы получить выигрыш от технологии, игра должна быть установлена на NVMe. Работает и в Windows 10, и в Windows 11, но в Windows 11 лучше.
Вышел FluidNinja LIVE 1.8
Обновление добавляет новый боюпринт для создания рек, компонентов ландшафта и подводной каустики.
Rust GameDev #38: сентябрь 2022

Интересное из раст геймдев-сообщества за месяц.
Разработчики Windows 95 были «одержимы» совместимостью с играми — и даже создали специальный режим для запуска SimCity

Градостроительный симулятор вылетал из-за бага, поэтому в Microsoft решили исправить его сами.
Unity выпустила UnityDataTools

Набор инструментов для командной строки, демонстрирующих возможности библиотеки UnityFileSystemApi. Основная цель этих инструментов — анализ содержимого файлов данных Unity.
Халява/раздачи/бандлы/курсы
Команда Unreal Engine выпустила руководство по Nanite в UE5 для учителей и студентов

Компактно на 21 страницу расписано про технологию.
Интересные статьи/видео
«Разработку целиком и полностью можно назвать хаосом»: трудности при создании Atomic Heart

Многие с надеждой ждут блокбастер от российских разработчиков — игроки хотят крутого проекта, а другие разработчики гадают, как это скажется на нашей индустрии. Но, к сожалению, за стенами студии не всё так радужно. Начать можно с VR-проекта, который Mundfish делала до Атомика.
Sunless Skies: нарративный пост-мортем
В докладе с GDC 2021 Крис Гардинер из Failbetter Games рассказывает, как менее чем за два года работы небольшая инди-команда создала Sunless Skies: игру с получившим признание критиков, сильно реактивным сюжетом и огромным числом слов.
Создание стилизованного домика в Substance 3D Painter и Unreal Engine

Виктория Завгородняя рассказала про проект Violet House, поведала о создании растительности и объяснила, как она добилась ощущения живописности в рендере.
Как изменение одной ключевой фичи Witchfire сместило дату выхода на начало 2023

Witchfire по-прежнему является фентезийным шутером от первого лица. Это не изменилось и не изменится. Но то, как игрок воспринимает мир, значительно изменилось. Разработчики изменили бой и исследование с арен на полуоткрытый мир.
Шесть советов от Valve по оптимизации игры для Steam Deck

Олден Кролл и Эрик Петерсон делятся советами с разработчиками, которые хотят сделать свои игры совместимыми с портативными игровыми ПК.
TikTok: практические советы для большего охвата

Семь ключевых моментов, на которые стоит обратить внимание.
Теряют ли разработчики удовольствие от прохождения игр

Не появляются ли сложности при погружении из-за того, что мы сами создаём игры и знаем, как вся эта магия/хакки «дыма и зеркал» работает.
Люблю такие обсуждения на Реддите, где люди делятся своими мыслями/идеями по какой-то теме.
Как UX-дизайнеру довести любую задачу до конца

Александр Никитин, дизайнер интерфейсов в Pixonic, за время работы вывел для себя несколько общих советов, которые могут пригодиться другим UI/UX-дизайнерам. В статье рассказывает, как берётся за задачу, на какие этапы делит свой рабочий процесс, и как справляется с возникающими проблемами.
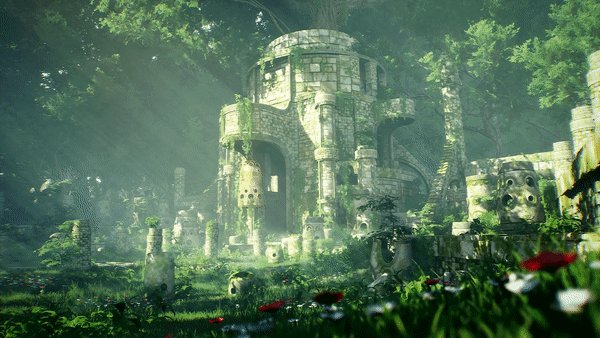
Создание храма в 3ds Max, Substance 3D и Unreal Engine 5

Флориан Эли рассказал про проект Temple Jar, объяснил, как создавалась растительность, и дал несколько советов начинающим художникам.
Делайте то, что не масштабируется

Редакция GoPractice перевела статью Пола Грэма «Do Things that Don’t Scale».
Как мошенники обманывают начинающих инди-разработчиков
В видео автор рассказывем о наиболее распространённых мошенничествах, с которыми сталкиваются юные разработчики инди-игр.
Воксельная Rōnin Trail, созданная на Unreal Engine студентом-разработчиком-одиночкой

Чтобы узнать больше о процессе разработки Rōnin Trail, команда Unreal Engine поговорила с разработчиком о том, как можно использовать UE для настройки воксельной графики, какие игровые механики уже настроены и как создавалась боевая система для предстоящей игры.
JUMP: первый в мире гиперреалистичный симулятор вингсьюта

Симулятор JUMP — это самый близкый к физическому полёту опыт, который вы можете получить, не занимаясь бейсджампингом самостоятельно.
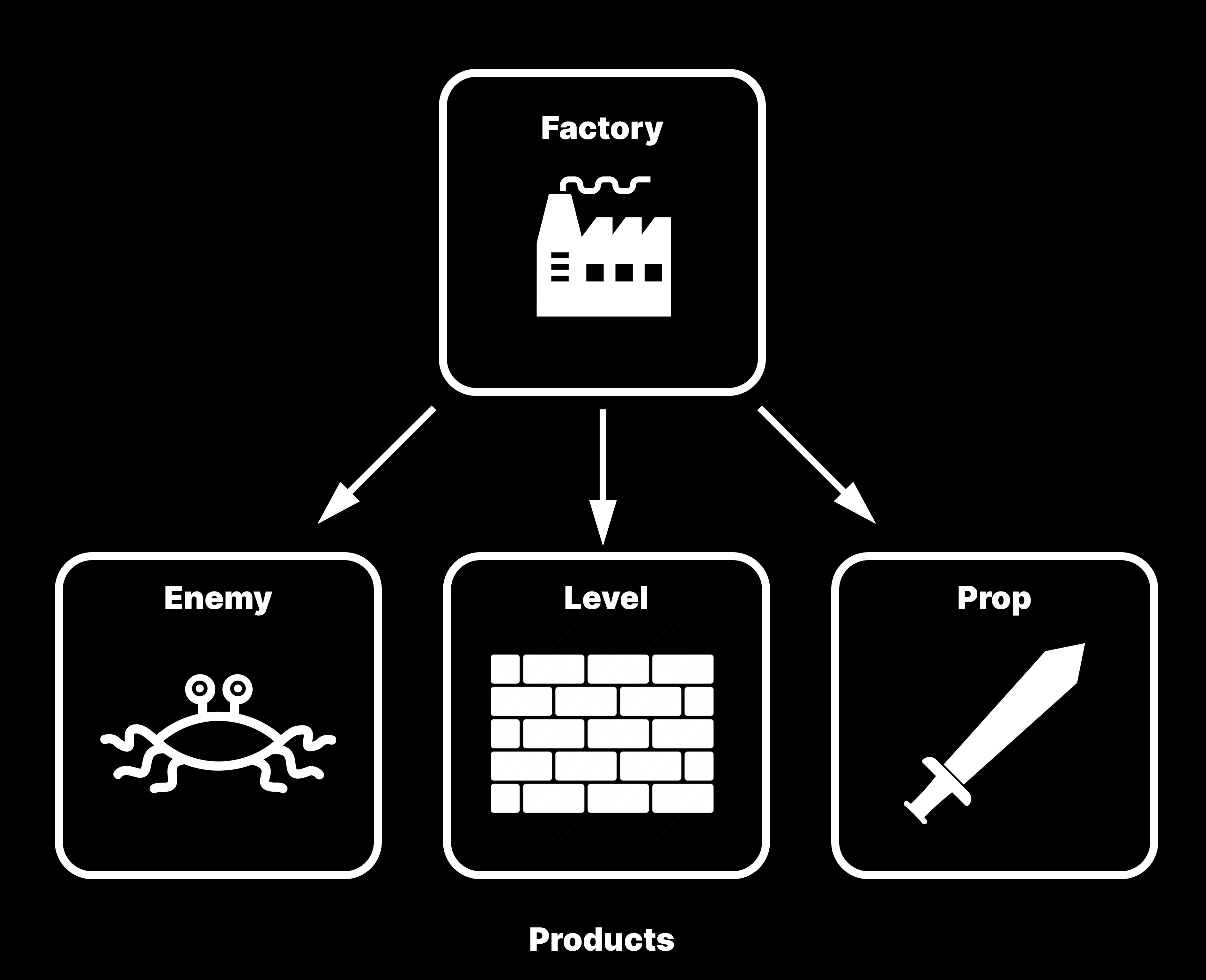
Прокачайте свой код с помощью шаблонов проектирования

Использовав в своём проекте распространённые шаблоны, вы сможете эффективно создавать и поддерживать чистую, организованную и удобочитаемую кодовую базу, что, в свою очередь, создаёт прочную основу для масштабирования вашей игры.
Исследование в Призраке Цусимы
В выступлении с GDC 2021 Паркер Гамильтон из Sucker Punch рассказывает об инструментах, которые использовались в Ghost of Tsushima, чтобы игроки смотрели на мир и стремились исследовать. В докладе рассказывается, как эти методы не только помогают игрокам находить контент, но и поддерживают фантазию об одиноком самурае, бродящем по опасному миру.
Unity WebGL + React

Технический продюсер Григорий Дядиченко рассказал о том, как подружить Unity с мобильными телефонами, какие есть удобные трюки и приколы, и причём тут React.
Что стоит почитать, если вы работаете над игрой на основе славянской мифологии

За время работы над игрой по сказке «Василиса Прекрасная», разработчики прочли много книг на тему русской народной культуры и поделились самыми полезными из них.
Улучшите производительность шейдеров и фпс с помощью изменения порядка выполнения шейдеров

NVIDIA представила новую функцию, доступную в графических процессорах следующего поколения, которая называется Shader Execution Reordering (SER), которая раскрывает потенциал лучшей согласованности лучей и памяти в шейдерах трассировки лучей и, таким образом, повышает эффективность шейдинга.
Чего следует избегать на софтлонче своей игры

Сергей Рябцев и Алина Злотник из AppQuantum размышляют об ошибках, допущенных в закрытом проекте, и делятся советами по софтлончу в мобильном free-to-play сегменте.
Разное
Немного Ранмы. Скетчи в Крите, риг и анимация в Блендере

Найдено в Твиттере.
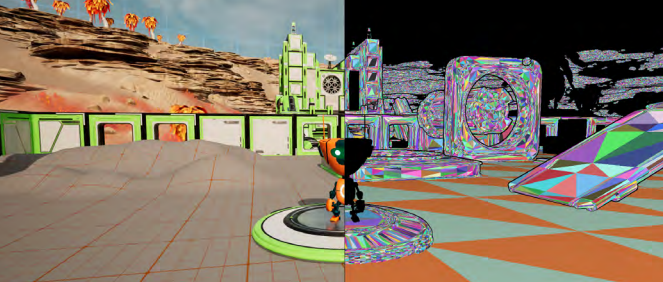
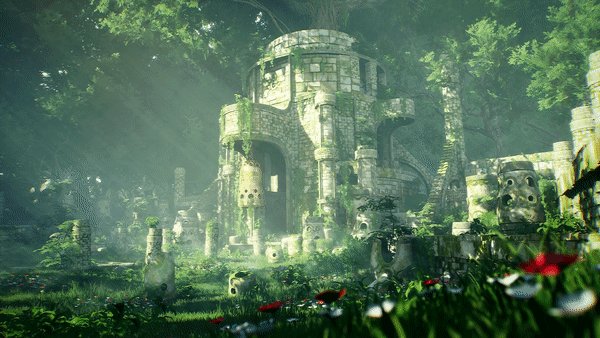
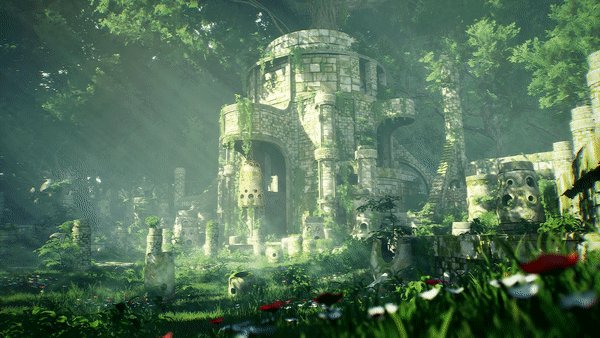
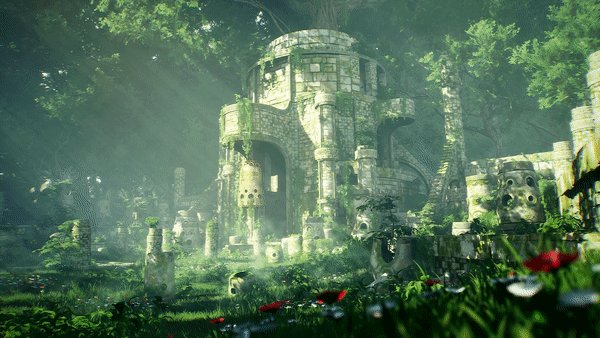
Nanite в Unreal Engine 5.1 намного лучше справляется с мелкими объектами

Проблема с той же листвой была с момента выхода альфы UE5.
Видно, что команда UE усердно работает в этом направлении, что очень радует.
Вкусняшки в Cinema 4D
Из Твиттера.
На фоне выхода ремейка The Last of Us Part I сотрудники Naughty Dog поделились материалами по игре
- https://artstation.com/artwork/g8l0x8
- https://artstation.com/artwork/zDL4Om
- https://artstation.com/artwork/qQGDvy
- https://artstation.com/artwork/o2wvR4
- https://artstation.com/artwork/eJwnlY
Крутая система волос с помощью MetaHuman и Unreal Engine 5.1

Из Твиттера.
Питер Кениг поделился некоторыми из ранних дизайнов персонажей для Left 4 Dead 2

Подробнее на ArtStation.
Стилизованный мир, сделанный из ресурсов, сгенерированных в Houdini

С небольшой допилкой в UE.
Если хотите поддержать выход дайджеста и других материалов, сделать это можно одним из способов.